12.6.2 添加一个moveRight方法
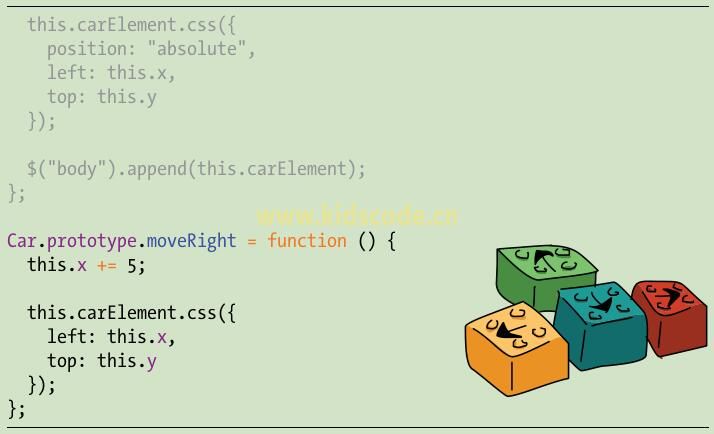
现在,让我们添加一些方法来移动汽车,首先是一个moveRight方法,它将汽车从当前位置向右移动5个像素。在Car.prototype.draw的定义的后面,添加如下的代码:

将moveRight方法保存到Car.prototype中,以便将其与Car构造方法所创建的所有对象共享。通过this.x +=5,将汽车的x值增加了5,这会将汽车向右移动5个像素。然后,在this.carElement上使用css方法,更新汽车在浏览器中的位置。
在浏览器的控制台中尝试moveRight方法。首先,刷新cars2.html。然后,打开控制台并且输入如下代码行:

每次输入tesla.moveRight的时候,顶部的汽车都应该向右移动5个像素。你可以在赛车游戏中使用这个方法来显示汽车沿着赛道移动。
试试看
尝试将nissan向右移动。需要在nissan上调用moveRight多少次,才能使其与tesla对齐?使用setInterval和moveRight来实现nissan的动画,以使它从浏览器窗口驶过。
本站内容未经许可,禁止任何网站及个人进行转载。






