除了在画布上绘制直线,还可以使用arc方法来绘制圆弧和圆。要绘制一个圆,设置圆心的坐标和半径(圆心到外边缘之间的距离),并且通过提供起始角度和结束角度作为参数,告诉JavaScript绘制多大部分的圆。可以绘制一个完事的圆,或者只是部分圆以创建一个圆弧。
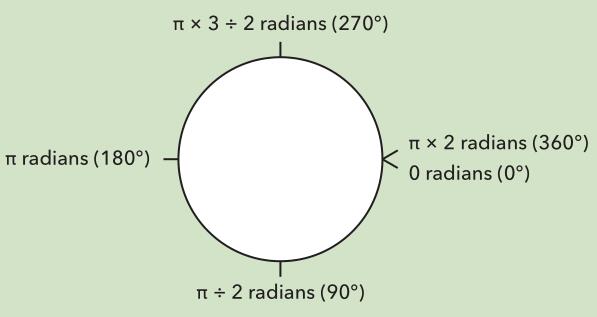
起始角度和结束角度都使用弧度表示。当用弧度表示的时候,完整的圆从0度(在圆的右侧)一直达到πX 2的弧度。因此,要绘制一个完整的圆,告诉arc从0度绘制到πX2度。图13-9展示了标有弧度以及其相等的角度数的一个圆。360。的角度和π的弧度,都表示一个完整的圆。

图13-9 角度和弧度,从圆圈的右边开始,沿顺着时针方向移动
例如,如下的代码将创建一个四分之一圆圈、一个半圆和一个完整的圆,如图13-10所示。
ctx.lineWidth = 2;
ctx.strokeStyle = "Green";
ctx.beginPath();
u ctx.arc(50, 50, 20, 0, Math.PI / 2, false);
ctx.stroke();
ctx.beginPath();
v ctx.arc(100, 50, 20, 0, Math.PI, false);
ctx.stroke();
ctx.beginPath();
w ctx.arc(150, 50, 20, 0, Math.PI * 2, false);
ctx.stroke();

图13-10 绘制一个四分之一圆圈、一个半圆和一个完整的圆
我们将在后面的小节介绍这三种些图形。
本站内容未经许可,禁止任何网站及个人进行转载。







