14.6 编程挑战
基本本章中的弹跳的球,按照以下方式继续构建。
#1:在一个较大的画布上弹跳球
200像素x200像素的画布有点小。如果想要将画布的大小增加到400x400,或者其他任意的大小,该怎么做呢?
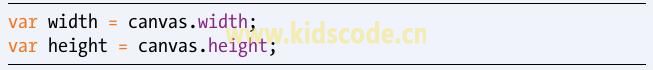
可以创建width和height变量,并且使用canvas对象设置变量,而不是在整个程序中手动地输入画布的宽度和高度。使用如下的代码:

现在,如果在整个程序中使用这些变量,并且如果想要尝试一个新的画布大小,只是必须在HTML中的canvas元素上修改这些属性。尝试将画布的大小修改为500像素x300像素。你的程序仍然能够工作吗?
#2:随机产生this.xSpeed和this.ySpeed
要让动画更加有趣,在Ball构造方法中,将this.xSpeed和this.ySpeed设置为不同的随机数(在-5到5之间)。
#3:实现多个球的动画
创建球的一个空数组,并且使用for循环向数组中添加10个球,而不只是创建一个球。现在,在setInterval函数中,使用一个for循环来绘制、移动每个球,并且检查其碰撞。
#4:给球上色
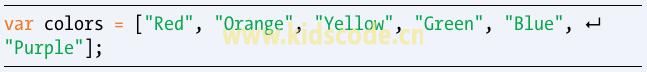
给弹跳球图上一些颜色如何?在Ball构造方法中,设置一个名为color的新的属性,并且在draw方法中使用它。使用第8章中的pickRandomWord函数,给数组中的每个球一个随机的颜色:

本站内容未经许可,禁止任何网站及个人进行转载。







