16.5.3 编写drawScore函数
现在,继续前进并编写drawScore函数,它绘制了一个字符串,以便在画布上显示当前分数。

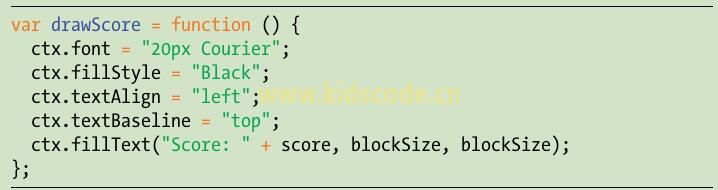
该函数将font设置为20像素的Courier(20px Courier),使用fillStyle将颜色设置为黑色,用textAlign属性将文本左对齐,然后将textBaseline属性设置为”top”。
接下来,使用字符串”Score:”+score调用fillText。Score变量将玩家的当前分数保存为一个数字。在游戏开始处,将起始分数设置为0(参见16.3.4小节),因此,一开始这里将显示”Score:0”。
当调用fillText的时候,将x和y坐标设置为blockSize。由于已经将blockSize设置为10了,这次把分数的基线点设置为(10,10),这刚好在边框的左上角之中。由于将textBaseline设置为”top”,因此文本刚好出现在基线点的下方,如图16-10所示。

图16-10 分数文本的位置
本站内容未经许可,禁止任何网站及个人进行转载。







