JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-

-
8.06万 0 0
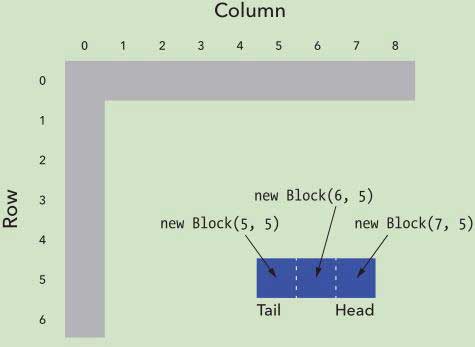
我们将创建一个move方法,沿着贪吃蛇的当前方向将其移动一个块。为了移动贪吃蛇,我们添加了一个新的头部段(在segments数组的开头添加了一个新的block对象),然后,从segments数组删除尾...
-

-
8.09万 0 0
了绘制贪吃蛇,我们直接遍历其segments数组中的每一个块,在每个块上调用在前面所创建的drawSquare方法。这将会为贪吃蛇的每一段都绘制一个方块。...
-

-
8.23万 0 0
构造方法还在❸处添加了nextDirection属性,它存储了贪吃蛇的下一个动画步骤将要移动的方向。当玩家按下一个箭头键的时候,这个属性将由keydown事件处理程序(参见17.4.1)更新。现在,构...
-

-
8.26万 0 0
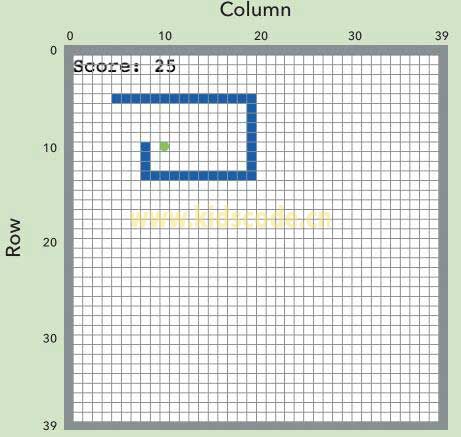
现在来创建贪吃蛇,我们把贪吃蛇的位置存储为一个名为segments的数组,其中包含了一系列的块对象。为了移动贪吃蛇,我们在segments数组的开头的添加一个新的块,并且从数组的尾部删除该块。Segm...
-

-
8.11万 0 0
在游戏中,需要知道两个块是否位于同一位置,例如,如果苹果和贪吃蛇的头部位于同一位置,这意味着,贪吃蛇会吃掉苹果。另一方面,如果贪吃蛇的头部和尾部位于同一位置,那么贪吃蛇碰到了自己。...
-

-
8.08万 0 0
首先,创建了两个新的变量centerXt centerY,以计算圆圈的圆心的位置。和前面一样,将col和row属性乘以blockSize,但是,这一次还必须加上blockSize/2,因为我们需要圆心...
-

-
8.19万 0 0
到目前为止,这个块对象允许我们表示网格上的一个位置,但是,要真正让某个事物出现在该位置,我们需要将其绘制到画布上。接下来,添加了两个方法,drawSquare和drawCircle,它们分别可以在网格...
-

-
8.17万 0 0
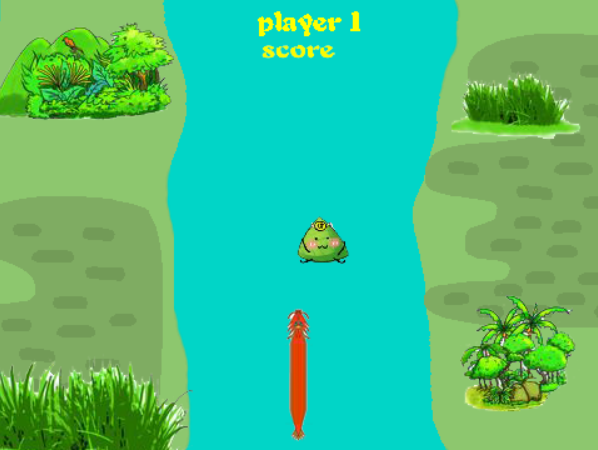
在本章中,我们完成贪吃蛇游戏的构建。在第16章中,我们设置了游戏区域并且介绍了游戏大概的样子。现在,我们来创建表示游戏中的贪吃蛇和苹果的对象,并且编写一个键盘事件处理程序,以便玩家能够使用箭头键控制贪...
-

-
8.19万 0 0
在本章中,我们介绍了贪吃蛇游戏的大概框架,以及开发游戏所需的一些函数。学习了如何把文本绘制到画布上,以及如何定制其大小、字体和位置。...
-

-
8.26万 0 0
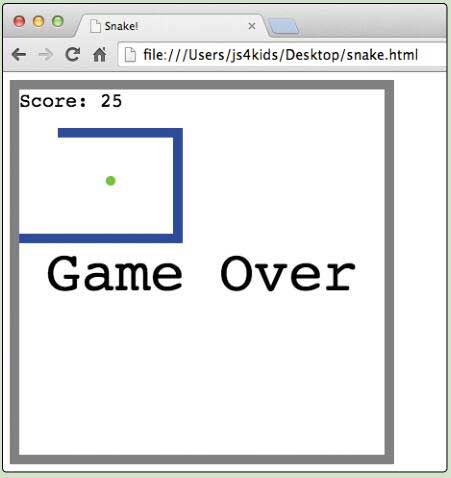
当贪吃蛇碰到墙壁或者碰到自己的身体的时候,我们将调用gameOver函数来结束游戏。gameOver函数使用clearInterval来停止游戏,并且在画布上显示文本”Game Over”。...