JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-

-
8.73万 0 0
基本本章中的弹跳的球,按照以下方式继续构建。 在一个较大的画布上弹跳球 随机产生this.xSpeed和this.ySpeed 实现多个球的动画 给球上色...
-

-
8.75万 0 0
在本章中,我们将第11章的动画的知识和canvas元素的知识组合起来,来创建各种基于canvas的动画。首先,简单地在画布上移动方块并改变其大小。接下来,我们制作了在屏幕上随机地嗡嗡飞舞的一只蜜蜂,最...
-

-
8.75万 0 0
现在,我们可以编写代码让动画运行起来。这段代码创建了表示球的一个对象,并且使用setInterval调用针对每个动画步骤绘制和更新球的方法。...
-

-
8.72万 0 0
在动画的每一个步骤中,我们检查球是否碰到一面墙。如果是的,通过将xSpeed属性或ySpeed属性取反(将其与-1相乘)而更新它们。例如,如果球碰到了底部的墙,将this.ySpeed是-3,取反后将...
-

-
8.81万 0 0
要移动球,必须根据当前的速度来更新x和y属性。我们将使用如下的move方法来做到这一点...
-

-
8.81万 0 0
接下来,添加一个draw方法来绘制球。向Ball原型添加该方法,以便Ball构造方法创建的任何对象都能够使用它...
-

-
8.77万 0 0
这个构造方法相当简单:它直接设置了球的开始位置(this.x和this.y)、球的水平速度(this.xSpeed)及其垂直速度(this.ySpeed)...
-

-
8.84万 0 0
现在,我们来制作在画布上弹跳的球,无论何时,当球碰到墙的时候,它都会以一个角度弹回,就像是一个橡皮球一样。...
-

-
8.84万 0 0
和通常一样,从var canvas和var ctx开始,获得绘制环境,接下来,创建了变量x和y,并且将其都设置为100.这会将蜜蜂的开始位置设置为点(100,100),从而将其放置到画布的中间...
-

-
8.88万 0 0
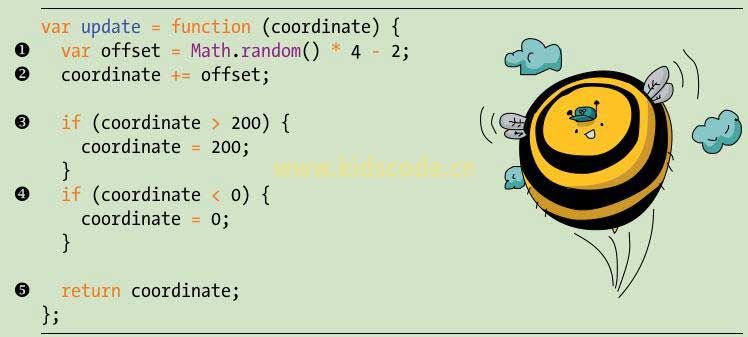
我们创建了一个update函数,来随机地修改蜜蜂的x和y坐标,以随机地移动蜜蜂的x坐标和y坐标,表现出它好象在画布上嗡嗡地飞的样子。...