-

-
22.57万 0
到目前为止,只要页面一加载,就会运行页面中的JavaScript代码,只有包含了对alert或confirm这样的函数调用的时候,程序才会暂停。但是,我们并不是总希望页面一加载就运行所有的代码,如果想...
-

-
22.64万 0
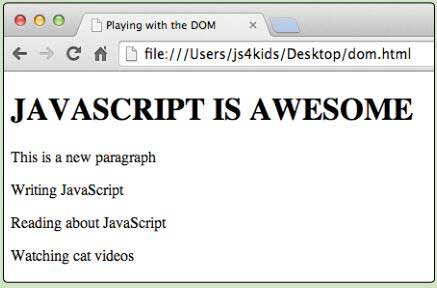
在本章中,我们介绍了如何操作DOM元素,从而使用JavaScript来更新HTML。正如你所见的,jQuery提供了功能更强大的方法来选择元素、修改元素甚至对其实现动画。我们还介绍了一个新的HTML属...
-

-
22.50万 0
当调用jQuery对象的方法时,方法通常返回最初调用它的对象。例如,$(“h1”)返回表示所有h1元素的一个jQuery对象,$(“h1”).fadeOut(3000)返回同样表示所有h1元素的jQu...
-

-
22.41万 0
许多网站使用动画来展示和隐藏内容。例如,如果要添加一个新的段落文本到页面中,可以想要令其慢慢淡入,而不是突然出现。...
-

-
23.49万 0
除了用jQuery操作元素之外,也可以用jQuery创建新的元素,并且把它们添加到DOM树中,要实现上述功能,需要调用jQuery对象的append方法,参数是包含HTML的一个字符串。...
-

-
22.70万 0
$元素接受一个叫作选择器字符串(selector string)的参数,该参数告诉jQuery要从DOM树中选择哪一个或哪些元素。...
-

-
22.88万 0
注意,这里的<script>标签没有内容,只有一个src属性。src属性允许通过包含JavaScript文件的URL,从而把它插入到页面中。...
-

-
24.00万 0
内建的DOM方法很强大,但是不太容易使用。因此,许多开发人员使用一种叫作jQuery的工具来访问和操纵DOM树。...
-

-
24.79万 0
使用document.getElementById获取h1元素(id为”main-heading”),并且把它保存到变量headingElement中。...
-

-
24.58万 0
Id来返回”main-heading”元素: var headingElement =...
微信公众号:yinhaigroup,二维码 ![]()






