-

-
10.03万 0
正如我们所看到的,fillRcet方法绘制了一个填充的矩形。如果这就是你想要的,那挺好的,但是,有时候,你只是想要绘制边框,就好像使用铅笔或铅笔绘图一样。...
-

-
9.98万 0
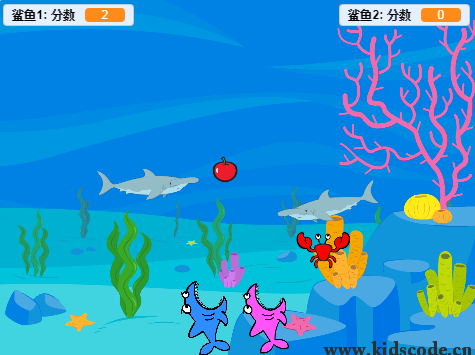
尝试一些更有趣的事情如何?我们使用一个循环来绘制多个在屏幕上斜着向下运动的方块,而不只是绘制一个方块。...
-

-
10.11万 0
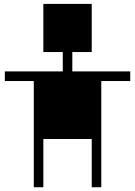
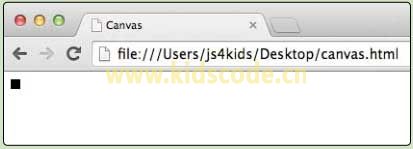
在这个例子中,我们表示“在坐标(0,0)处绘制一个10像素x10像素的矩形”,它位于画布的左上角。...
-

-
10.11万 0
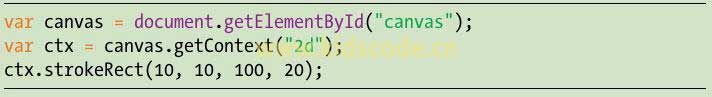
接下来,从canvas元素获取绘制环境(drawing context)。绘制环境是一个JavaScript对象,包含了用于在画布上绘制的所有的方法和属性。...
-

-
10.03万 0
首先,使用document.getElementById(canvas)来选择canvas元素。正如我们在第9章中介绍的,getElementById返回一个DOM对象,它表示带有所提供的id的元素。...
-

-
10.14万 0
既然已经使用一个canvas元素构建了一个页面,就让我们使用JavaScript来绘制一些矩形。...
-

-
10.16万 0
JavaScript并不只能操作文本和数字。你也可以使用JavaScript和HTML canvas 元素来绘制图片,你可以将canvas元素当作是一块空白的画布或者一页纸。...
-

-
10.24万 0
现在,使用setInterval,每30毫秒将两辆汽车(nissan和tesla)向右移动不同的随机距离,这个距离在0和5之间。应该看到两辆车在屏幕上的动画,它们以不同的速度移动。你能否猜到哪一辆车将...
-

-
10.07万 0
在本章中,我们学习了用JavaScript进行面向对象编程,包括如何创建构造方法来构建新的对象,以及如何修改这些构造方法的prototype属性,以便在对象之间共享方法。...
-

-
10.21万 0
现在,给代码添加向其他的方向移动的方法,以便可以在屏幕上朝着任意方向移动汽车。这些方法基本上与moveRight相同,因此,我们将一次性编写所有这些方法。...
微信公众号:yinhaigroup,二维码 ![]()