-

-
9.73万 0
在传递给setInterval的函数中,在❶处调用了clearRect,它在画布上清除出一个矩形区域。...
-

-
9.78万 0
个新的位置重新绘制它。这听上去有很多个步骤,但是,JavaScript可以很快地更新图形的位置,以创...
-

-
9.76万 0
在本章中,我们学习了名为canvas的一个新的HTML元素。使用画布的绘制环境,我们可以很容易地绘制矩形、线条和圆,可以很好地控制它们的位置、线条宽度和颜色等。...
-

-
9.78万 0
我们可以编写一个函数来绘制圆,从而忽略这些细节,只需提供x、y和radius作为参数。让我们现在来做到这一点。...
-

-
9.79万 0
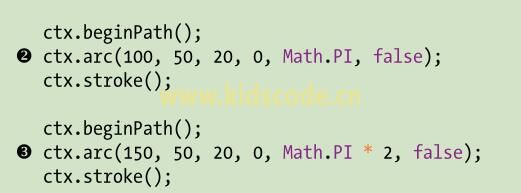
我们绘制了一个完整的圆。其圆心位于(150,50),半径为20像素。对于这个圆,我们从0弧度开始并且在Math.PI*2弧度结束,绘制了一个完整的圆。...
-

-
9.82万 0
接下来绘制半圆。在处,arc将圆心置于(100,50),这会放置于第一个圆弧的右侧50像素的位置,第一个圆弧的圆心位于(50,50)。...
-

-
10.06万 0
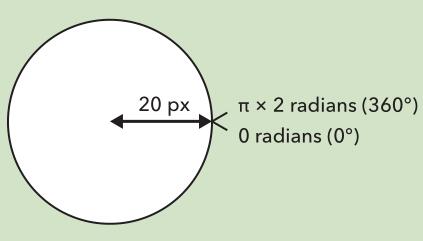
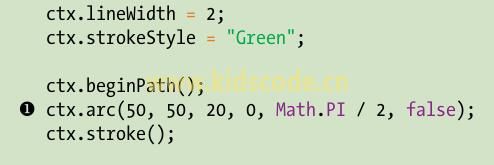
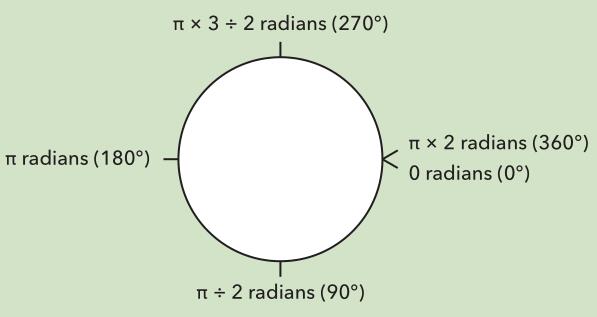
Math.PI 是JavaScript表示数字π(pi)的方式。因为完整的圆是πX2的弧度,π弧度表示一个半圆,π÷2的弧度(我们用于第一个圆弧中)表示四分之一个圆...
-

-
9.84万 0
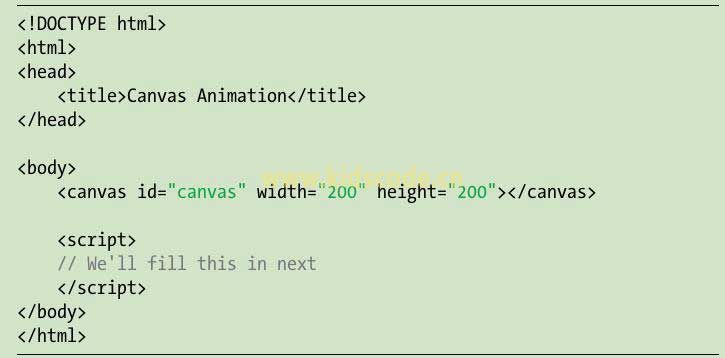
除了在画布上绘制直线,还可以使用arc方法来绘制圆弧和圆。完整的圆从0度(在圆的右侧)一直达到πX 2的弧度。因此,要绘制一个完整的圆,告诉arc从0度绘制到πX2度。...
-

-
10.05万 0
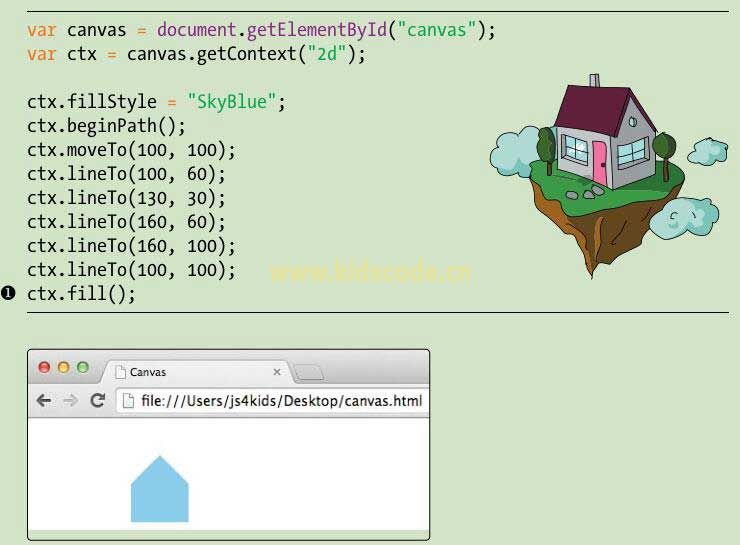
到目前为止,我们介绍了用于绘制矩形边框的strokRect方法,用于绘制带颜色填充的矩形的fillRect,以及用于绘制路径线条的stroke方法,对于路径来说,和fillRect对等的方法叫作fil...
-

-
9.95万 0
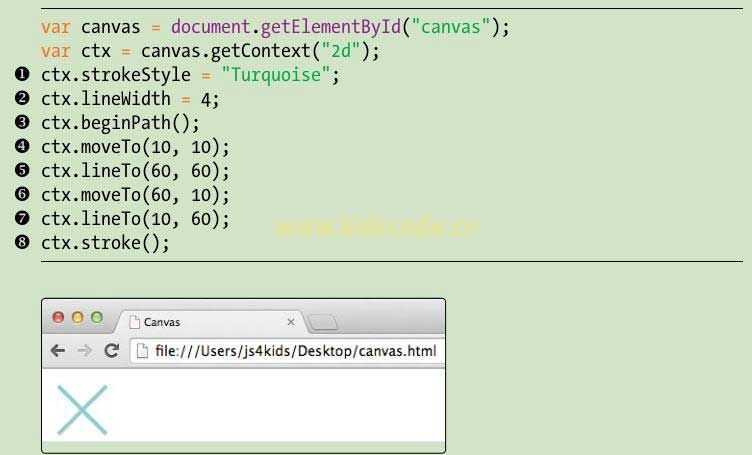
画布上的线条叫作路径(path)。要使用画布绘制路径,使用x坐标和y坐标设置线条应该从哪里开始到哪里结束。通过使用开始坐标和结束坐标的一个精确的组合,可以在画布上绘制特定的形状。...
微信公众号:yinhaigroup,二维码 ![]()






